Welcome back to the second part of me rambling about the conception, development, release, and monetization of The Wizard. (If you haven’t read the first one but would like to, click here.)
Last time we left off with the wizard standing in a sewer level with lots of rats but no ability to walk, cast spells, or do anything else, really. And with me not being much of a programmer of course. Funnily enough, that one had a big impact on some of the most important design decisions.

Case in point: Walking. Back then, I was still convinced that this would only ever be a small experiment, so I didn’t want to bother with pathfinding or even just finding out where the player had clicked to calculate which position in the game this corresponded to. Fortunately, I didn’t have to. The Phaser framework provides handy functions to handle clicks on sprites, so all I had to do was to place some sprites on free tiles around the wizard, and if the player clicked one, I knew where it was and that it wasn’t occupied. I could even assign a callback function to the sprites, so the walk would be automatically initiated by a click. Can’t get much easier than that.
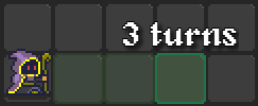
However, the true benefit of this solution was something else entirely: The green tiles around the wizard instantly drew the attention of the player. At one glance, the player knew who she was controlling and how she could interact with the game.

But there’s a problem with this method, namely that walking longer distances gets tedious fast. A better solution would be to let the player set a path for the wizard to follow, and in the end, dragging the green tile to further destinations seemed like the most natural extension of the click-the-green-tile-to-walk-there mechanic. This also seemed very easy to implement. It was not. Implementing it took me way longer than I had anticipated, but the seed had been planted and I was pretty happy when I finally got it to work. It just felt right.
Well, to us it did. Our testers didn’t quite agree. They regularly clicked on the wizard to drag him or dragged the green tiles to cast spells. Crabman suggested that they just had to get used to it and we shouldn’t mind their lamentations (if I remember correctly he had the same problems at first, so he kinda knew what he was talking about.) But I had been told too many times I shouldn’t try to reinvent the wheel when it came to interface design, so I couldn’t leave it at that. Asking some of our testers how they would want the movement to work, I played around with some alternatives.
Most testers suggested the use of traditional point and click: click where you want to go and the character moves as close as it can. Basically, it sacrifices clarity for familiarity (well, familiarity for most gamers at least.) I didn’t like that at all. The game is very much about planning every single step, so this approach just didn’t feel right. You wouldn’t even know what path he would take until he started walking, making it all too easy to navigate the wizard into his doom. To resolve this, one of our testers suggested to show the path the wizard would take on the first click and to require a second click to actually start walking. At first that sounded like reasonable compromise between both solutions, but it actually felt worse. Now players had to make twice as many clicks to move, and it still lacked the clarity of our original approach.
In the end, we let our testers decide which of the three methods they preferred and, to my surprise, it turned out to be the first. The moral of the story: Sometimes the first solution that comes to mind is actually the best. Who would have guessed?
Oh yeah, Crabman… well, never mind then.

The last hurdle we had to overcome was communicating to the player how to use the dragging mechanic. Unlike clicking, dragging the green tiles isn’t immediately obvious and has to be taught. So the first thing we did was to show a hint at the start of the game that told the player to drag the green tile to the nearby spellbook in order to walk there and collect it. Simple enough and trivial to pick up, provided the player looked at the hint.
Unfortunately, they usually didn’t. Instead, the player saw the wizard, the book, and the green tile that begged to be clicked, and did just that until they reached the book and the next part of the tutorial opened. Not even the small label that appears to tell you how many turns it’ll take to walk to the destination helped with that. I had hoped that its appearance during every click would make players curious and that they would try to hold and subsequently drag the green tiles. But it was to no avail. We needed more hints.

My next idea was to show two walking hints: The first would tell the player to simply click on the green tile to take a step and the second would then explain the dragging feature. However, we figured that this wouldn’t be enough to discourage players from mindlessly clicking until they reached the book. Instead, we decided to add a second hint right after the player had managed to collect the book and cast the first spell.
Surprisingly, that still wasn’t enough. Some players seemed to be too caught up in the rush of successfully casting a spell to read anything. For these players, we added one last hint for dragging, which is shown at the beginning of the second level, but only if dragging wasn’t used until then. At this point, even the most inattentive player was willing to take another look at the hint to find that there was a more efficient way to traverse longer distances. Thus we had successfully taught the wizard (and the player) how to walk.

To be honest, this part of the post-mortem turned out a bit more extensive than I had anticipated, so I had to split it up. When it comes to game design, I just can’t help myself. Anyways, in the next part I’ll talk about the spellcasting system and all the other interesting stuff, like… umm… yeah, I’ll probably just talk about spellcasting. But that was, like, the most interesting design decision, so stay tuned!
Hackenstein
