Welcome to the second part of my design ramblings, which also happens to be the third part of The Wizard’s post-mortem. Should you have missed the first two parts, you can check them out here and here.
Now that we know how both wizard and player learned to walk, it’s time we take a detailed look at the spellcasting system, which is probably the most unique feature of The Wizard. Again, and even more so than last time, my incompetence as a programmer played a fairly big role in its creation. Cluelessness really is the mother of invention. Or something like that.
Now, the easiest way to add spellcasting to your game is via an action bar. I guess you could call it the “traditional” approach. This wouldn’t have been too hard to implement either, but two things bothered me about this: First off, I find action bars kinda ugly. An action bar drawn by me? Even worse. And thanks to Oryx’ sprites everything was already looking surprisingly good, so I was not willing to deface it by tacking an action bar on top, even if it was just an experiment. Secondly, clicking on icons to cast spells isn’t very wizardly. In fact, I think this is the reason why I usually don’t play mage classes in games. Magic is supposed to be a mysterious, arcane art. You can’t achieve this with a profane action bar.

My goal was to make the spellcasting feel right. Players should have to actively learn it, and casting a spell should involve at least a little effort. The first idea that came to my mind was to use magic gestures, but of course gesture recognition was way above my skill level. I was just about to give in to despair when it hit me: I could easily find out when the mouse cursor was hovering over a sprite with the Phaser framework! By placing sprites around the wizard and registering when the player moved over them, I could approximate gestures.
So I had 8 tile-sized sprites appear when the player clicked on the wizard and stay visible as long as the mouse button was held down. During this time, the player would be able to activate the tiles by dragging the mouse over them. If she had activated the right tiles in the right order, a spell would be cast. It was a little like the pattern lock screen of a smartphone. This approach even had the benefit that the direction of the spell could be defined by the rotation of the pattern. All in all, this felt pretty good for a prototype. If the game was fun, I could still have Crabman implement real gesture recognition.

The first spell I implemented was the classic Magic Arrow. It would be used quite regularly, so it made sense to assign it the easiest possible pattern: All the player had to do was click on the wizard, drag the mouse in the direction she wanted to shoot, and release. For the longest time, this one-tile-pattern seemed to be perfect, and it wasn’t until we added the tutorial and let new players test it that we ran into an unforeseen problem: About half of our testers didn’t understand the gesture system. They didn’t even realize there was a gesture system to begin with.
Again we were confronted with the reality that many players just don’t read the tutorial hints. Interestingly, more often than not, it was the experienced gamer who ran into this problem. Apparently, because the game looked familiar, many assumed they already knew how to play and thus didn’t bother to read the hints. They thought the tiles were there to set the direction of the active spell, so when they got the second spell, Shock, they couldn’t find a way to activate it. Some even opened the spellbook in search of an activation button, ignoring the depicted spell pattern. And without Shock, the level couldn’t be completed, so they were stuck.

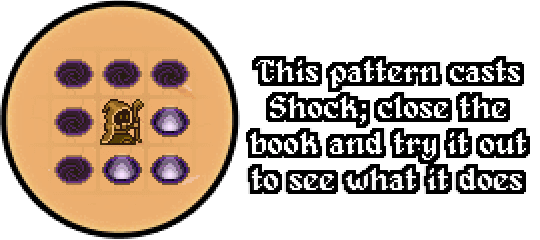
I guess it was to be expected that teaching spellcasting would be tougher than walking. We had already told the player twice that he had to draw a pattern to cast the first spell, so we figured that there wasn’t much we could do to make this any clearer. Instead, we focused on the point where the player finds the second spell and realizes that he doesn’t know how to use it. The hint we added depicts the pattern like it is shown in the book; it reminds them that it is a pattern and prompts them to try it. The hint only disappears when the player has successfully cast the spell. Now most players got it.
Most.
Obviously, this was a big problem. The spellcasting system was supposed to be the coolest feature after all. It should motivate the players, not frustrate them. We were stumped. Could we improve the tutorial hints? Should we add more hints? Was “pattern” perhaps the wrong word? At this point, we even had animated patterns in the spellbook to emphasize the order in which the tiles had to be activated. How could we make it any clearer than that?
Jokingly, one of our testers suggested we should just make the first spell pattern more complicated. I dismissed the idea because I was convinced Magic Missile had to be as easy as possible. Only when Crabman suggested the same thing a day later, I gave in. It was too important that the player understood the mechanic right away and I just couldn’t think of a better alternative. Though I had to change a couple of patterns, the idea intrigued me. Could making the first pattern harder really be the solution? As it turns out, it could. We haven’t had a single tester who didn’t understand the pattern system since.

The last big improvement of the spellcasting system was getting rid of the requirement to activate the tiles in the right order. I kinda liked that you had to do this, because it resembled real gesture recognition, but watching the testers, it became apparent that it was a huge cause of frustration. At first, I allowed the patterns to be drawn in reverse order, but that wasn’t enough. Often players would miss one tile in between and automatically tried to correct it, not realizing that they had already screwed up. So we got rid of the order. Or rather, Crabman did. I wouldn’t know how to do something like that.
Over time, the spellcasting system had evolved from a gesture recognition approximation to a valid system of it’s own. But I hadn’t realized it yet. In my mind, real gesture recognition was still superior, especially on smaller smartphone displays. So when time allowed it, I did some research, knowing that Crabman was there now to implement it if I couldn’t. In the $1 Recognizer I found exactly what I had been looking for: a free, capable JavaScript gesture recognition library. It took me about 3 days to give up and force Crabman to do the more complicated parts, and the result was… not really worth the effort, unfortunately. It worked, it felt OK, but it didn’t really fit. I tried to like it, especially after I had just made Crabman implement it, but it just wasn’t what I had imagined it to be. In the end, we simply upscaled the game on small displays and continued to use the pattern system. Why change something that was already working pretty well anyway?
And with that, the spellcasting system was officially deemed complete.

Next time I’m going to wrap up the design part of this post-mortem and finally reveal how the wizard lost his face. After that, we’re going to look at the challenges we faced in the development process and then, um… we’ll release the damned thing so you can take a look at it yourselves!
Hackenstein
